Create and Edit a Category Page | Knowledge Base

Access Category Pages by performing either of the following:
From the Dashboard, click the
 link, OR
link, ORFrom the main menu, select Content > Pages, and then click the Category (#) link.
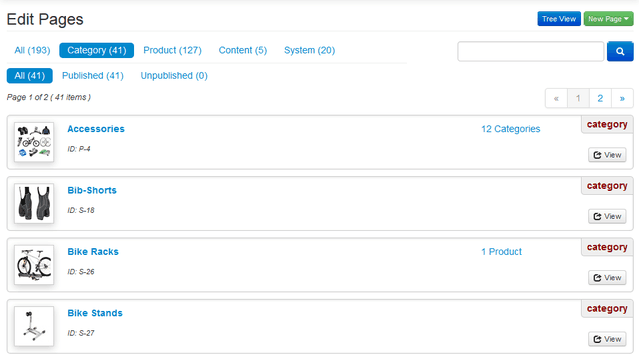
The Edit Pages window will appear showing the Category pages already created for the site.

If you want to edit a Category page, click on the page name (i.e., Bike Racks).
NOTE: To find a Category Page, you can type any portion of the name into the search field in the top right. Press Enter after typing.
If you want to create a new content page, click the New Page drop-down menu in the upper right corner and select Category Page from the menu.

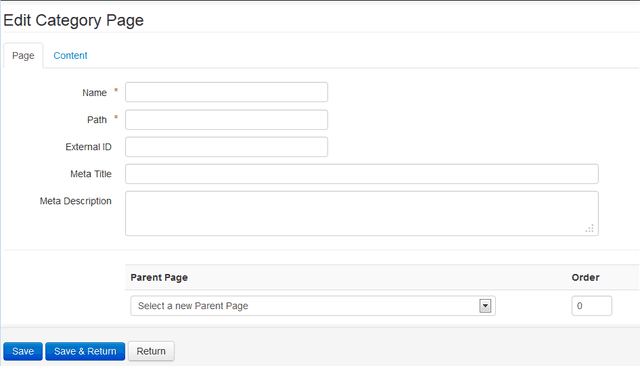
The Edit Category Page window appears with the Page tab selected. Fields with an asterisk are required.

In the Name field, enter the Name for the Category Page. For example:

In the Path field, enter the url path for the Category Page. This is the path for the webpage that will display in the browser. The path is typically a forward slash (/) and the name with no spaces. For example:

You do not need to enter anything into the External ID field.
Enter a title for the Page into the Meta Title field. This title will display on the webpage. For Example:

Enter text into the Meta Description field. This field is used for SEO. It is not a required field, but it’s always good to type some text into this field to help with SEO. For example:

In the Parent Page section, select where you want to nest this page.
For example, if the category is to be a subcategory of an existing page, such as Accessories, select the Home > Accessories parent page.

If you want the page to be accessible from the home page, select Home from the drop-down menu. The category will appear in the header area of the Home page.
If you would like to add an image to this page, click the
 button and then navigate to the image on your computer. For example:
button and then navigate to the image on your computer. For example:
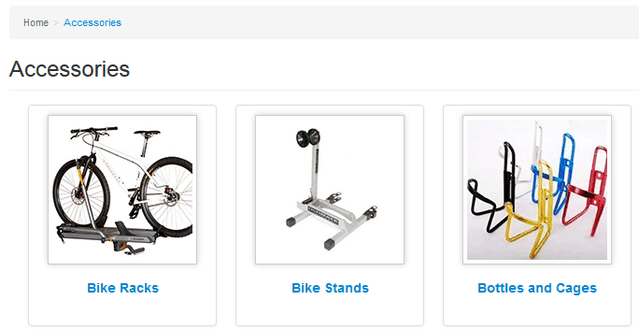
If the category page is a subcategory, the image will appear on the parent category’s page. For example, here is what the image looks like when the Accessories parent page is viewed:

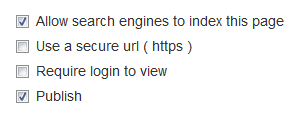
Select the appropriate checkboxes at the bottom of the window. Below is a description of each option:

 Allow search engines to index this page: Do you want search engines to be able to find this page? If so, check this box. This option is checked by default.
Allow search engines to index this page: Do you want search engines to be able to find this page? If so, check this box. This option is checked by default. Use a secure url (https): If this page contains personal information, you may want to check this box.
Use a secure url (https): If this page contains personal information, you may want to check this box. Require login to view: If you want to require a login to view this page (i.e., a customer with a customer account), check this box.
Require login to view: If you want to require a login to view this page (i.e., a customer with a customer account), check this box. Publish: With this box checked, the page will be published when you click the Save button. If you want to preview the page before publishing, uncheck this box. When ready to publish, you can check the box again.
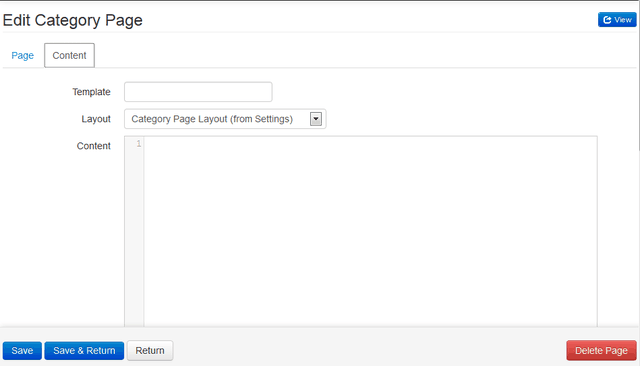
Publish: With this box checked, the page will be published when you click the Save button. If you want to preview the page before publishing, uncheck this box. When ready to publish, you can check the box again.Click the Content tab at the top of the window. This window appears:

For Category Pages, it is common to leave the default selections or blanks in the Content tab.
To save the page, click the
 button at the bottom of the window.
button at the bottom of the window.NOTE:If the “Publish” checkbox is selected under the “Page” tab, clicking Save will publish the page to the website.
The
 button saves the page and takes you back to where you were within the past 60 seconds.
button saves the page and takes you back to where you were within the past 60 seconds. Once you have saved the page, a
 button will appear in the upper right corner. Click the button for a preview of the webpage. You should also be able to see a link to the Category page on the nested page you selected earlier.
button will appear in the upper right corner. Click the button for a preview of the webpage. You should also be able to see a link to the Category page on the nested page you selected earlier.