Create Link to Content Page | Nomad eCommerce Knowledge Base

To create a link to a Content Page (i.e., to display an “About Us” link on every page of your website), modify the appropriate design template (i.e., Footer, Header, RailLeft, RailRight, or UserMenu). Here are the steps to create a Content Page link in the footer.
- Access the Content Page for which you want to create a link (i.e., About Us).
- Copy contents of the Path field.
- From the main menu, select Design > Templates.
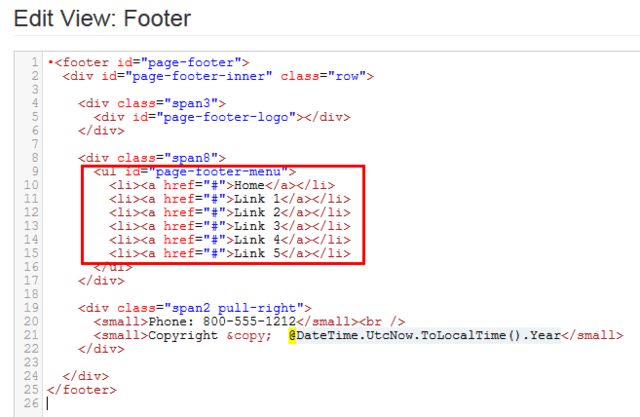
Click the Footer link. The HTML code for the footer will appear. Notice the page-footer-menu section

Modify a link in the " page-footer-menu " section of the code. Here are the steps:
Determine which link to modify (i.e., Link 1)
Select the # sign in that link's line, and then right-click and select Paste. You are pasting the path you copied earlier. For example:

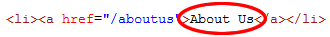
Replace the Link text with the text that you want to display (i.e., replace Link 1 with About Us). For example:

Click the
 button. Saving automatically publishes your changes.
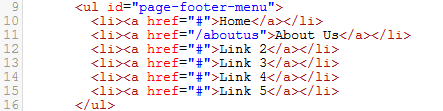
button. Saving automatically publishes your changes. Here is what the entire page-footer-menu section looks like using the About Us example:

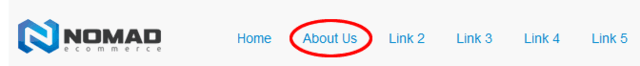
And here is what the actual website looks like with the updated footer:

NOTE: Your template’s code may appear differently based on the design of your website.
To view your changes, open another tab in the browser and navigate to the webpage.