Create and Edit Product Page | Knowledge Base

Access Product Pages by performing either of the following:
From the Dashboard, click the
 link, OR
link, ORFrom the main menu, select Content > Pages, and then click the Product (#) link.
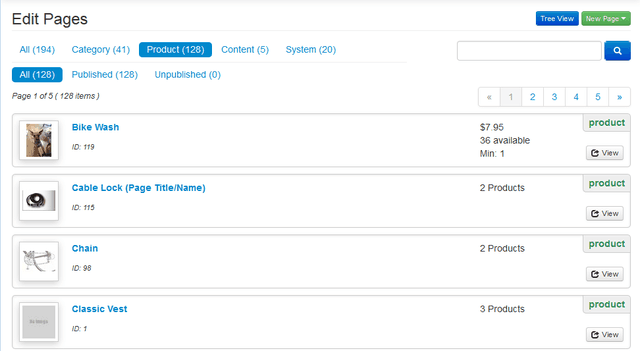
The Edit Pages window will appear showing the Product pages already created for the site.

If you want to edit a Product page, click on the page name (i.e., Cable Lock).
NOTE: To find a Product Page, you can type any portion of the name into the search field in the top right. Press Enter after typing.
If you want to create a new product page, click the New Page drop-down menu in the upper right corner and select Product Page from the menu.

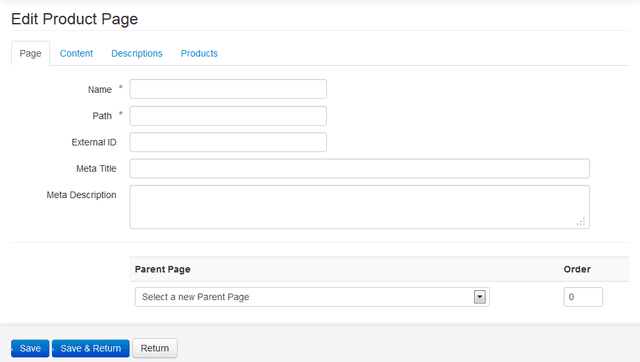
The Edit Product Page window appears with the Page tab selected. Fields with an asterisk are required.

In the Name field, enter the Name for the Product Page. For example:

In the Path field, enter the url path for the Product Page. This is the path for the webpage that will display in the browser. The path is typically a forward slash (/) and the name with no spaces. For example:

You do not need to enter anything into the External ID field.
Enter a title for the Page into the Meta Title field. This title will display on the webpage. For example:

Enter text into the Meta Description field. This field is used for SEO. It is not a required field, but it’s always good to type some text into this field to help with SEO. For example:

In the Parent Page section, select where you want to nest this page.
For example, if you the product page to be accessible from the Accessories > Bottles and Cages category page, select the Home > Accessories > Bottles and Cages parent page.

Select the appropriate checkboxes at the bottom of the window. Below is a description of each option:

 Allow search engines to index this page: Do you want search engines to be able to find this page? If so, check this box. This option is checked by default.
Allow search engines to index this page: Do you want search engines to be able to find this page? If so, check this box. This option is checked by default. Use a secure url (https): If this page contains personal information, you may want to check this box.
Use a secure url (https): If this page contains personal information, you may want to check this box. Require login to view: If you want to require a login to view this page (i.e., a customer with a customer account), check this box.
Require login to view: If you want to require a login to view this page (i.e., a customer with a customer account), check this box. Publish: With this box checked, the page will be published when you click the Save button. If you want to preview the page before publishing, uncheck this box. When ready to publish, you can check the box again.
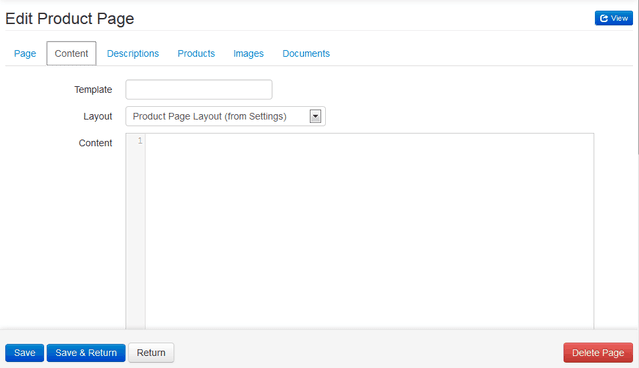
Publish: With this box checked, the page will be published when you click the Save button. If you want to preview the page before publishing, uncheck this box. When ready to publish, you can check the box again.Click the Content tab at the top of the window. This window appears:

For Product Pages, it is common to leave the default selections or blanks in the Content tab. Click on the Descriptions tab. This window appears:

Enter a Short Description. The short description will appear on search result pages or category pages containing the product. For example:

Enter a Long Description. The long description will appear on the product page. For example:

NOTE: You can enter HTML code or Markdown code into the Product Page description fields. Markdown allows you to write content for the web that uses plain text. It doesn't allow you to change the font size, color, or type; but you can make text bold, create headers, and bullet lists. Markdown can only be used on Product Pages.
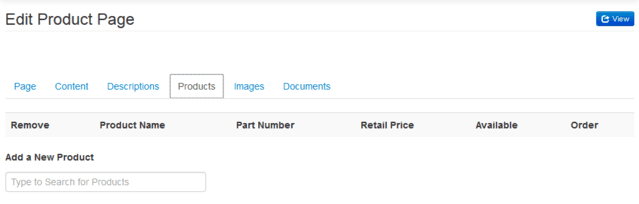
Click the Products tab. This window appears:

NOTE: You will need to save the Product Page before you can associate products. If you have not yet done so, click Save at the bottom of the window.
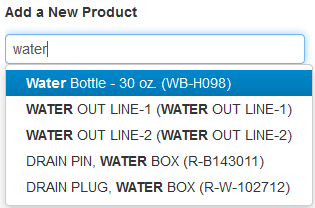
Begin typing the name of the product you want placed on this product page. A list of matches will display, for example:

NOTE: You will not be able to associate a product that is already associated with another product page.
Click on the correct product.
Click
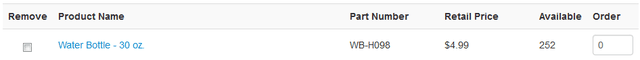
 at the bottom of the window. The product information will display. For example:
at the bottom of the window. The product information will display. For example:
NOTE: If you need to remove a product from a Product Page, click the Remove checkbox next to the product and then click Save.
If you need to associate additional products (i.e., Water Bottle – 30 oz and Water Bottle – 24 oz), perform the previous three steps again. Use the Order field to rearrange products on the Product Page. The product with a 0 will be first, then 1, 2, and so on.
Click the Images tab. This window appears:

To add an image to the Product Page, click the select link and locate the image on your computer. The image will display. For example:

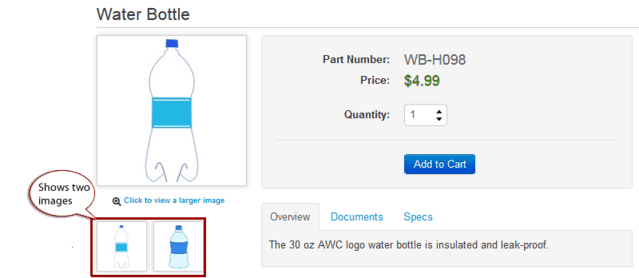
NOTE: If you need to add multiple images, continue to select the images. You can specify the order by entering numbers into the order field. The product with a 0 will be first, then 1, 2, and so on. Here’s an example of a product page with two images:

If you need to upload a document to be associated with the Product Page (i.e., technical specifications), click the Documents tab and then click the Select link. Upload the file(s). Most file formats are acceptable (i.e., .pdf, .doc, .txt). Executables are not acceptable. For example:

NOTE: You will need to save the page to see the Document display in the Documents tab.
When finished with the Product Page, click
 . It doesn’t matter which tab you are on when you save the page.
. It doesn’t matter which tab you are on when you save the page.Once you have saved the page, click the
 button to preview the webpage.
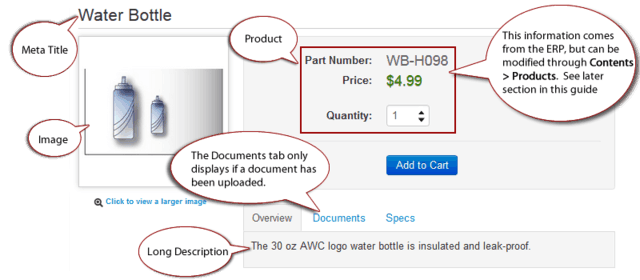
button to preview the webpage.Using the example in the instructions above, the webpage looks like this:

NOTE: Content in the Specs tab is customized by tags and custom CSS (i.e., additional colors or sizes).