Images Overview | Nomad eCommerce Knowledge Base
You will have several opportunities to add images to your website. Here are the image requirements:
• The following file types are accepted: .jpg .png .gif
• The recommended image size is 700 x 700 pixels
• Image file sizes must be smaller than 1.8 mb.
To add an image to the Product Page, click the select link and locate the image on your computer. The image will display. For example:

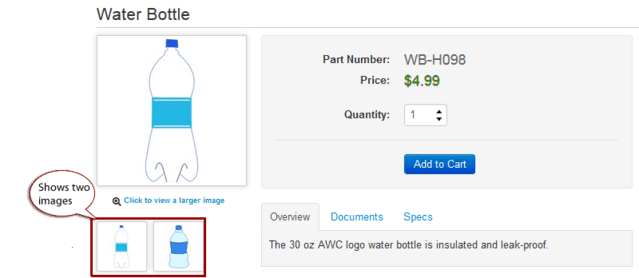
NOTE: If you need to add multiple images, continue to select the images. You can specify the order by entering numbers into the order field. The product with a 0 will be first, then 1, 2, and so on. Here’s an example of a product page with two images:

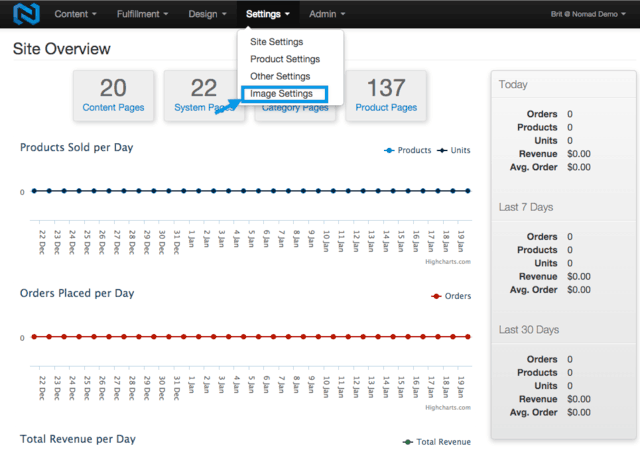
To modify the display of your images, navigate to the Image Settings page in NOPS, as seen below.

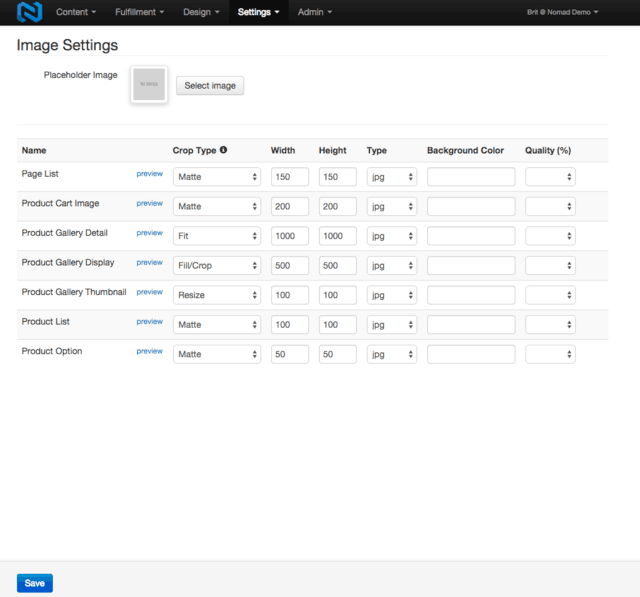
Here you can select an image placeholder and modify the crop type, size, type, background color, and quality of your images.

Crop Types Explained:
Fill - Given a rectangle, the image will be resized so that the rectangle fits completely inside the resulting image.
Fill/Crop - Any part of the image that protrudes out of the provided rectangle is cropped out.
Fill/Crop Mid - A fill operation where the crop rectangle is centered on the image before cropping begins.
Fit - The image will be resized to fit in the rectangle.
Fit Width - The image will be resized to fit the width of the rectangle only.
Matte - The image is scaled to fit centered inside of the rectangle
Resize - Resize the image to the given width and height (may stretch aspect ratio)